Sportstarlive - Product Development
Sportstar, which began as a Print Only multi-sport weekly on July 15,1978, has been running successfully for the last 37 years. Sportstar on the Digital Platform is a real time venture, with moment to moment updates on all sports disciplines. Apart from this, the website, sportstarlive.com, contains previews, reviews, interviews, features, analysis, statistics, photo slide shows, audio and video. We launched sportstarlive.com in 2015 and grew it to a portal with 30MM monthly visits. The website won silver in the sports & lifestyle category at WANIFRA South Asian Digital Media Awards 2017. As product owner of sportstarlive, I oversaw every aspect of the website conceptualization, prototyping, design language, product features and road map.
Who was the customer for this project?
1. Indian sports news readers, age between 14 - 50, interested in following two or more sports.
2. Fans of the legacy Sportstar print magazine. (2MM+ Subscription Base)
How did you learn about the customer?
To identify core user needs, my initial approach was to tap into the print magazine customer database. Form the database we identified 50+ subscribers and scheduled telephonic and personal interviews to understand issues faced in the current content consumption. We kept track of the core concerns in a tracker and identified common themes, keeping in mind our business goals. Post launch, we had survey mechanisms to ensure online user feedback was heard on weekly/monthly basis, using tools like survey gizmo . To understand user engagement on an ongoing basis, we set up Crazyegg heat maps (to gather scroll map and click engagement hotspot data.
What was the customer problem you were trying to solve?
Some common customer problems from our research that came up was:
1. Their favourite Magazine content needs to be made online for easy accessibility (e.g. Cricket sport column need to be available online for reading)
2. Current sport portals in India concentrate on one sport majorly - Cricket (espncricinfo.com, cricbuzz.com all focus on cricket content), customers asked for a portal that covers all sports including Soccer, Badminton, Tennis, etc.
3. Magazine doesn’t have live in-depth match analysis with (scores, live commentary)
What was the business problem you were trying to solve?
The group wanted to diversify its online products to sports, entertainment and lifestyle category. The primary motivation was to appeal to a different segment of advertisers and tap into extract more business from existing advertising partners from their other publications. To be considered a valuable player in the market, our initial monthly goal was to:
· Scale the portal to monthly 1MM page views
· Maintain 3 pages per session monthly avg.
· Monthly bounce rate below 40%
How did this fit into the customer’s workflow?
While designing the experience we had to consider two major user flows:
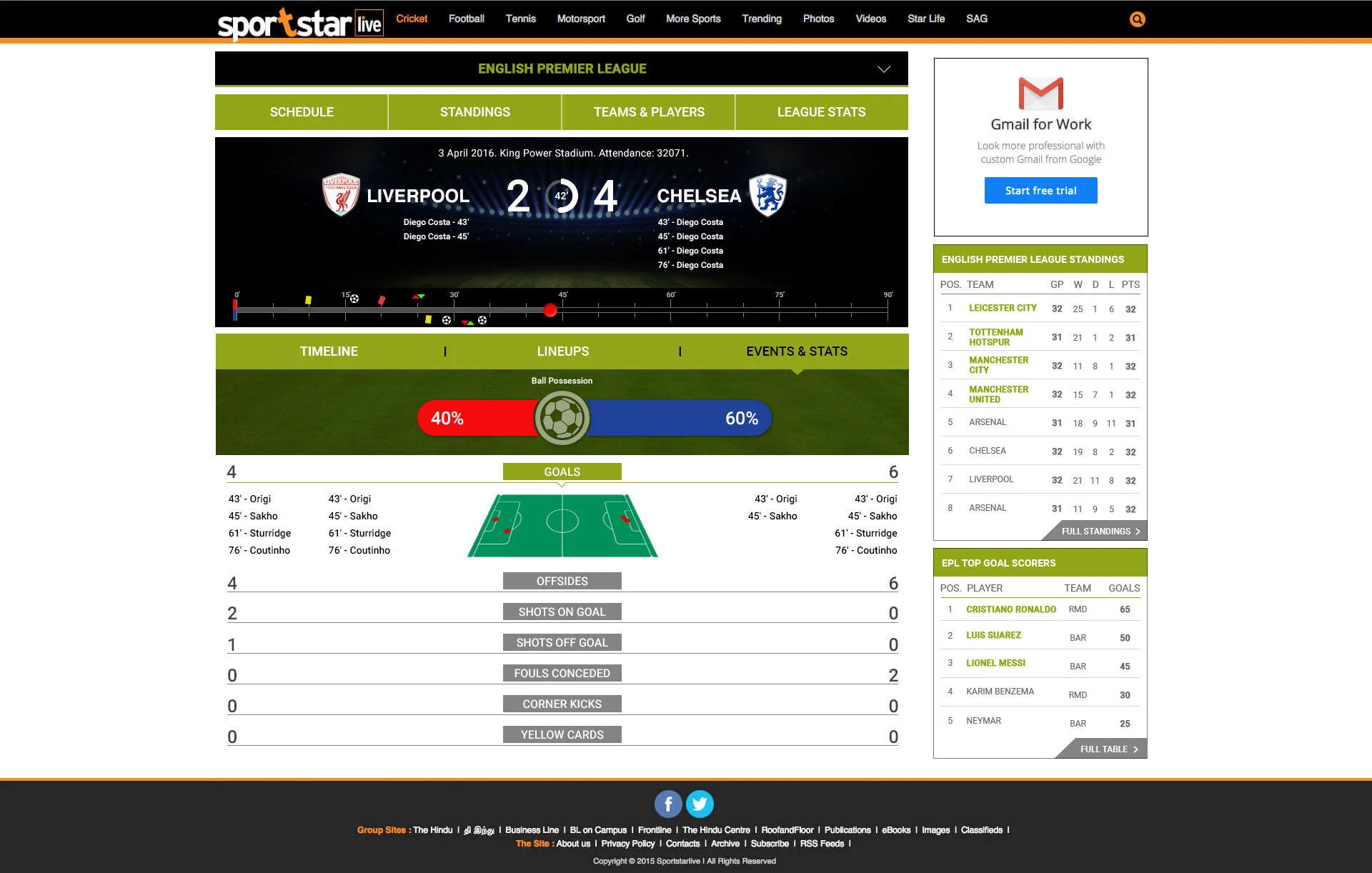
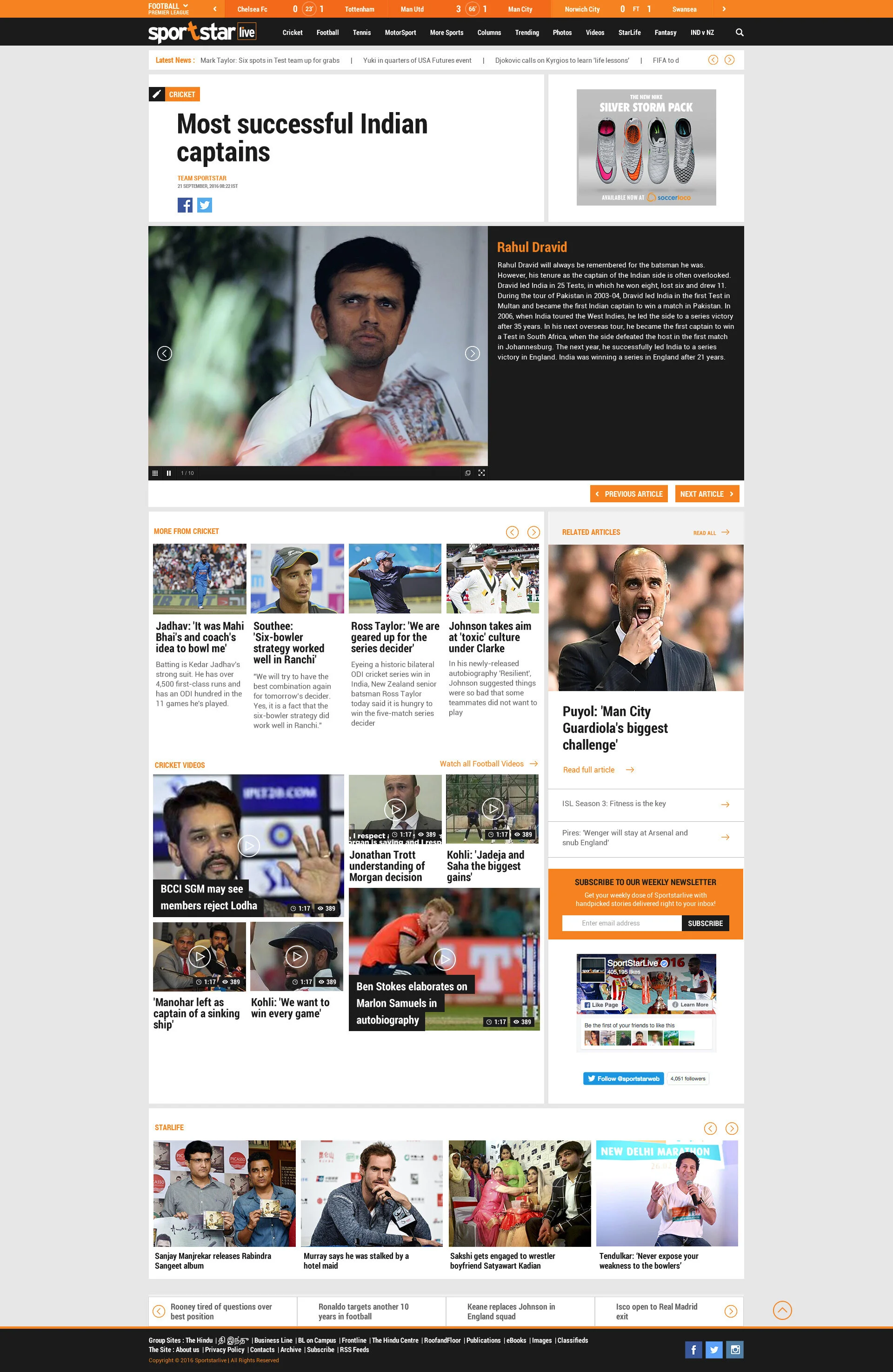
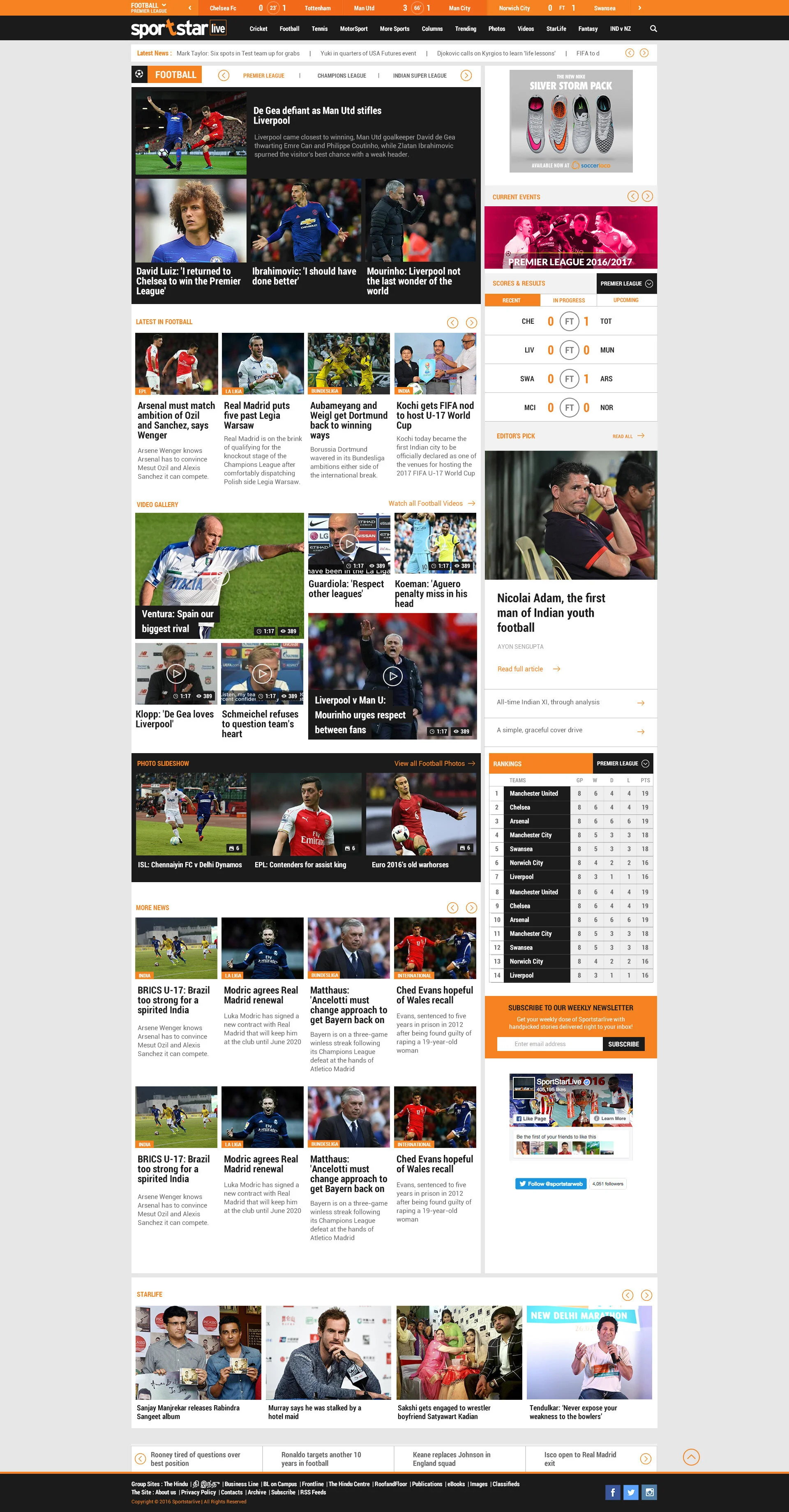
1. The Customer - For the customer, we designed the site navigation to fit into traditional news consumption flow. With direct links to sports categories in the nav bar. The first fold was made useful by integrating live scores of sports matches(With dedicated Match centre pages for each sport) and using main headlines with large image carousel feature (making it click friendly). The user had the option to get trending news updates with the trending ticker. So we covered most bases of our customers’ needs to gather live updates of sports matches and also stay updated with the latest news. For users to view the top sports updates/articles of the day, we created a newsletter touch point.
2. Editorial Staff - The portal was divided into two portions where (1) the editorial staff would have the option to input their custom content under widgets/areas in the website (2) portions where the content will be auto-populated from the news database and did not require no editorial effort. We optimized to flow to get the right mix of custom and auto populated content, keeping in mind editorial staff constraints.
What were the technical constraints?
Sportstar was the first responsive website the company attempted to make on its proprietary CMS called Escenic. Traditionally, we had implemented a mobile sites separately leaving it not optimised for bigger and intermediate screens like tablets. We had to mitigate the challenge of integrating the responsive design and editorial workflow into the CMS. We had limited developer bandwidth as well, leaving us to take a phased approach to implement features and outsourcing front end development to vendors. To retain users, we had to consider aspects like page speed loading – it’s recommended to have a loading time under 3 seconds to retain user attention. We had to also optimize 3rd party widgets to render as per user expectations.
Were there existing patterns you based this off of?
Yes, I had conducted detailed studies on competitor websites and their major features. For the regular sports news reader to get easily adapted to using the website, we followed some best practices to ensure ease of use while navigating the website.
What was the outcome of users experiencing this product/feature/service/enhancement?
We first rolled out a beta version to internal customers (5000+ users), with over 85% of internal users providing positive feedback. Post the official launch, we saw consistent positive response from users, we reached 4MM page views in our 4-month post launch with users maintain 4 pages per session and bounce rate of 33% with over 4mins time spent per session. Currently, the portal now has over 30MM plus users.
Why was the outcome good or bad?
The outcome was good, we constantly kept learning from the user to improve user engagement. Apart from exceed engagement and business goals we also ended up winning two awards: Silver in Google WANIFRA South Asian Digital Media Awards 2017 and Bronze in 2016 in the Reader engagement category.

Early Mobile Concepts

Early Desktop Concept

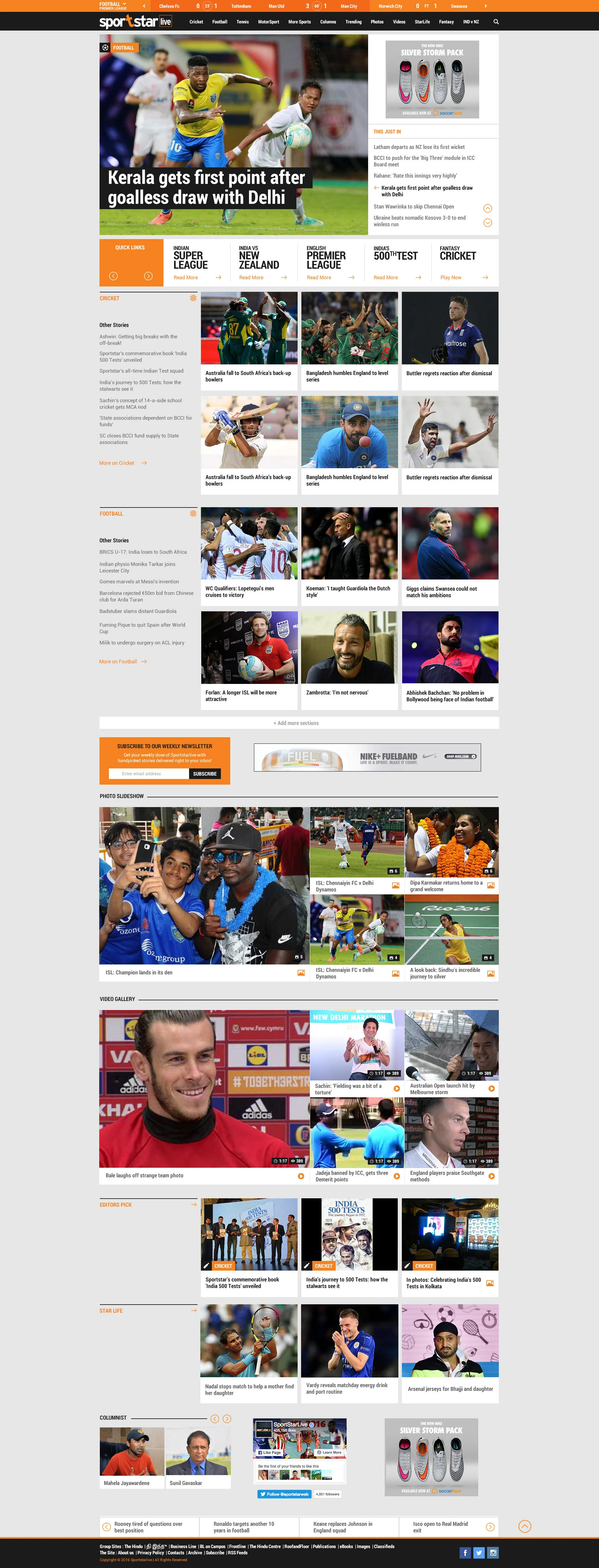
Home Page UI

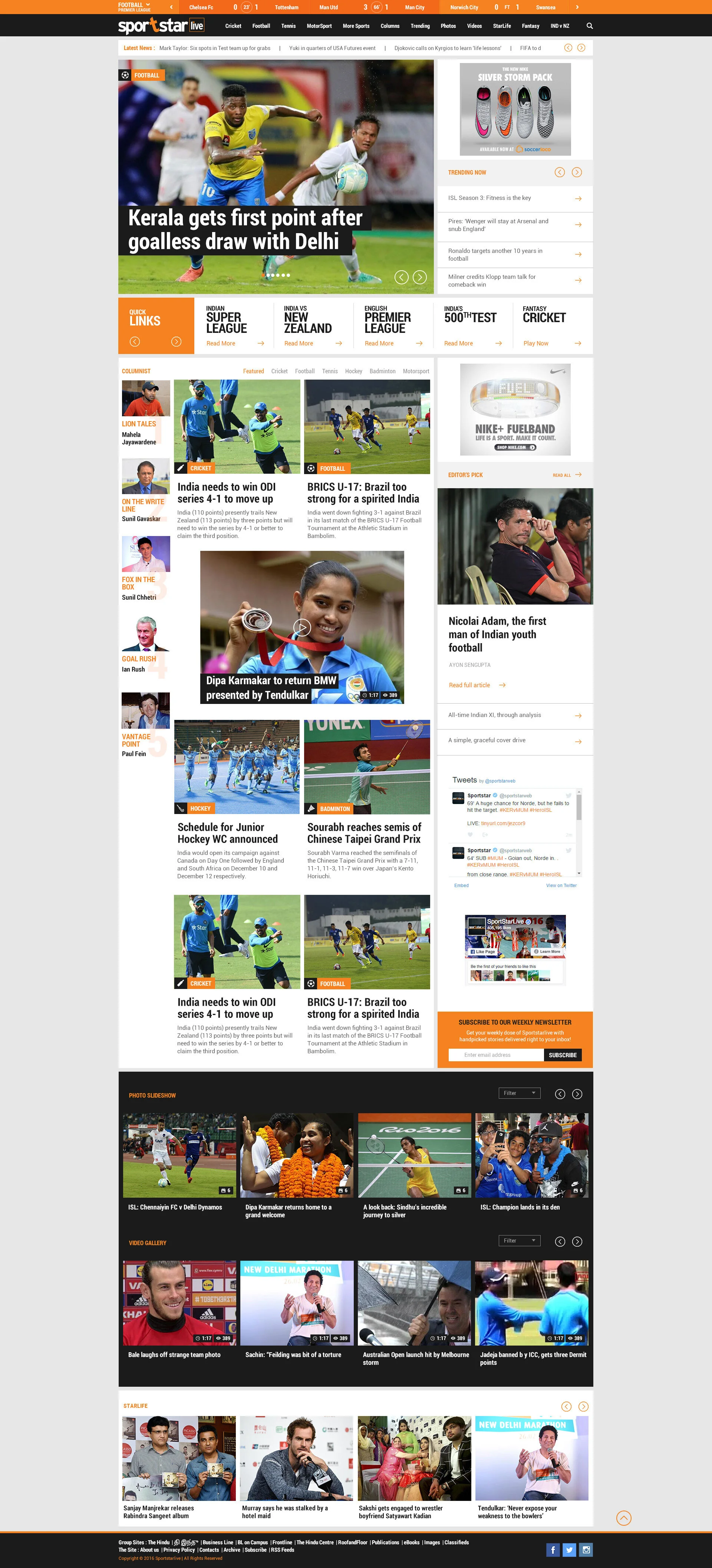
Alternate Home Page UI

Football Match Centre

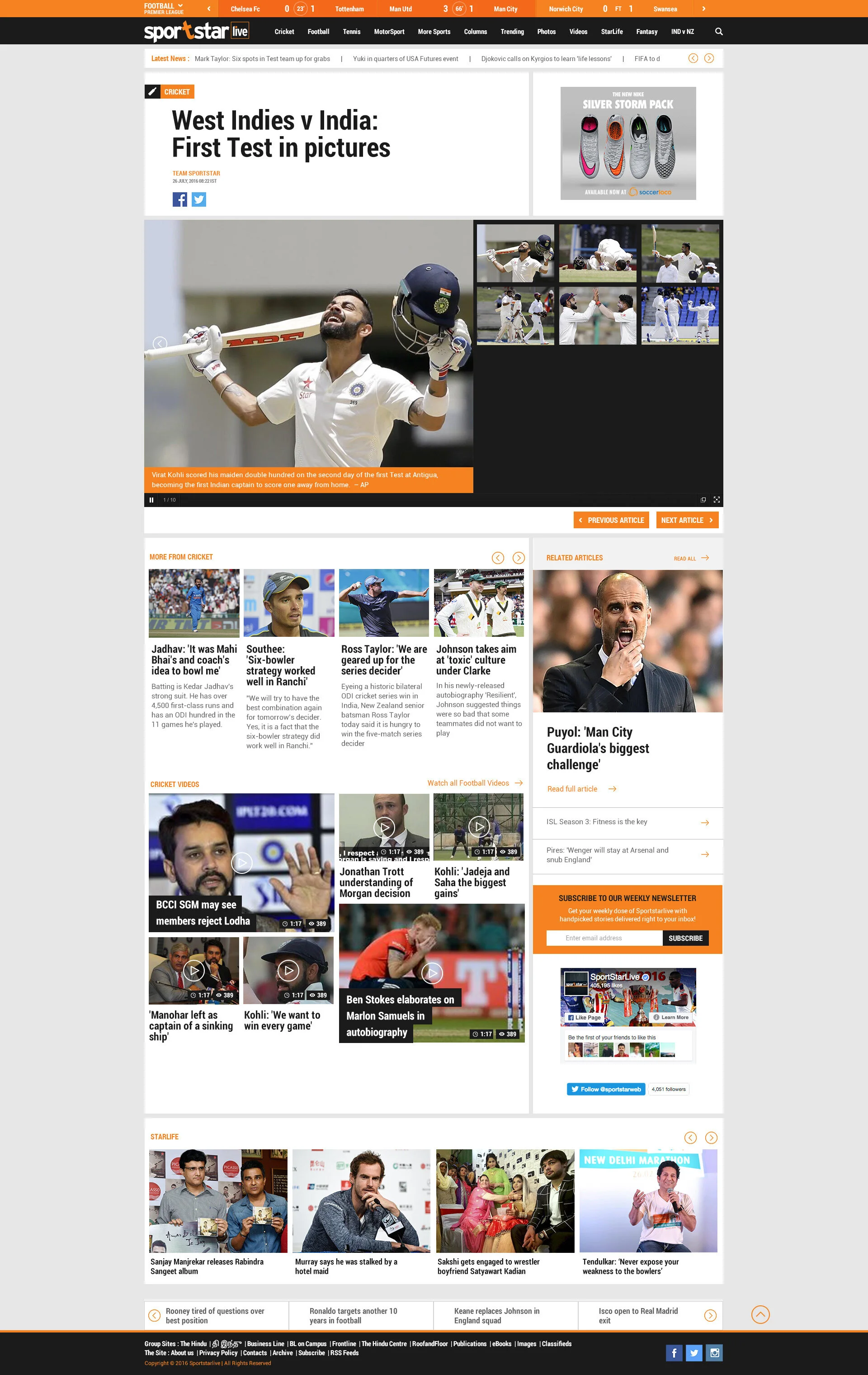
Photo Story UI

Sport Section Page UI

Slideshow UI

Final UI

Tennis Match Center